目次
ファビコン(favicon)アイコンをかんたんに作成できるPC用フリーソフト♪
自分で作るのが面倒な方はFLAT ICON DESIGN へどうぞ!
自分の好きなアイコンを手軽にデザインしたい!という人にオススメのフリーソフト
(完全無料で簡単にアイコンを作れる)Windows 、Macどちらにも対応しています。
↑公式ダウンロードサイト。
Iconionでは色/影/背景/グラデーション/ストロークなどファンシーな要素を付け加えることでどんなアイコンでも幻想的に見えるpngアイコンに変換できます。
ICO形式での画像作成もできます。
ICOとは?
ファイルのフォーマットです。拡張子です。
jpegとかpngとかは皆さんもご存知ですね。
あれの一種です。
ICO、.icoはWindowsにおけるアイコンで使用する画像の拡張子です。
画像の拡張子がドットico となるわけです。
この拡張子が付いていることによってアイコンとして表示できるようになるのです。
Iconionでは【.ico】形式はもちろん
jpegやpng形式でもアイコンが作れます。サイズも選べます。
ではオリジナルのアイコンを作ってみましょう☆
ダウンロード方法
まずIconion の公式サイトへ行きます!
トップページの【無料ダウンロード】のアイコンを押します。
![]()
![]()
すると次の画面で英語で上の枠に名前、下の枠にメアド入力になります。
![]()
まあ名前は適当で、いいでしょう。
あの~ぶっちゃけ存在しないメアドや@の後が間違っているような
アドレスでもいけちゃいました。(わざとミスったわけではありません)
入力したら【Download Now!】というオレンジのアイコンを押します。

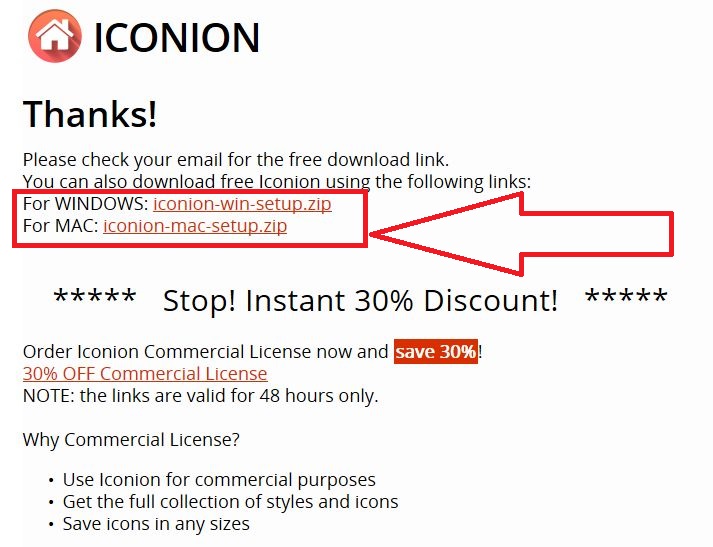
するとダウンロードリンクが掲載されたページが出てきます。
自分のPC(Win、Mac)に合ったリンクを押します。

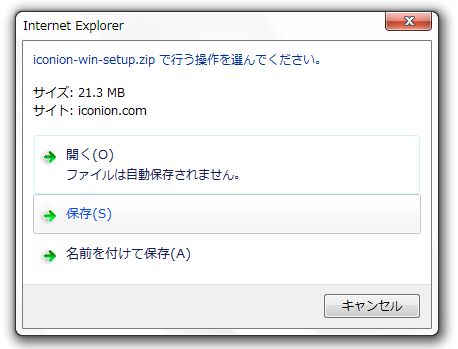
小さいウィンドウが出てくるので【保存(S)】を選びます。

ダウンロード完了を待ちます。
インストール方法
自分のPCに完了したらフォルダーを開き、
当ファイルをダブルクリックしてインストール開始です。


【実行】を押します。

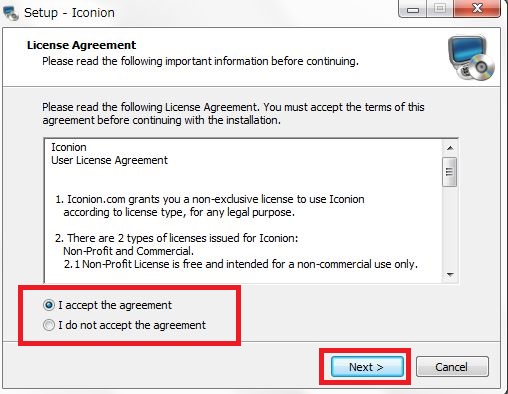
英語の画面(利用規約)が出てきたら
【I accept the agreement(利用規約に同意します)】にチェックを入れて
【Next】で進みます。

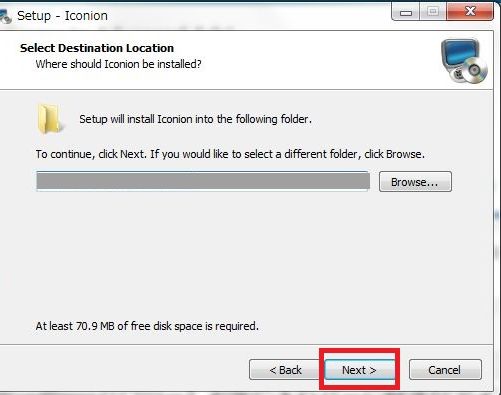
そのまま【Next】で進みます。

インストールされます。

で最後【Finish】を押します。

すると自動でこのような画面が開きます。

Iconionの使い方♪
☆簡単チュートリアル☆
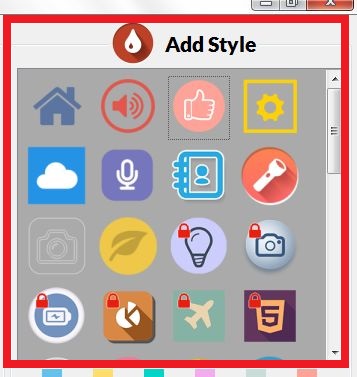
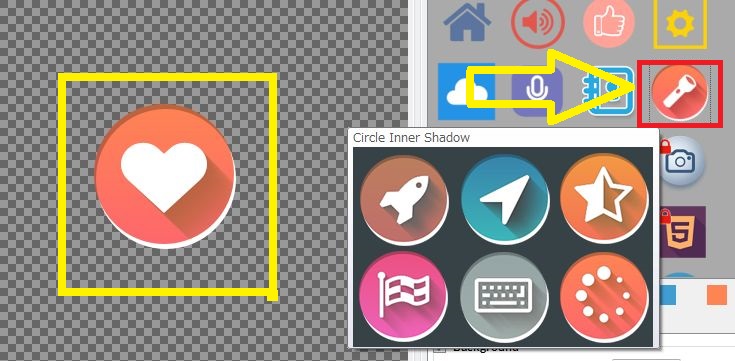
1:右上エリアのAdd Styleで無課金アイコン10個の中から好きなタイプを選ぶ。
(アイコンによっては背景にグラデかけられるもの、かけられないものとあります)
例えば、親指立ててる手のマークや懐中電灯、雲のタイプは
背景にグラデがかけられます。
アイコン背景の形は○とか□とかは後でカスタムできるので
絵や形は最初気にしなくていいです。
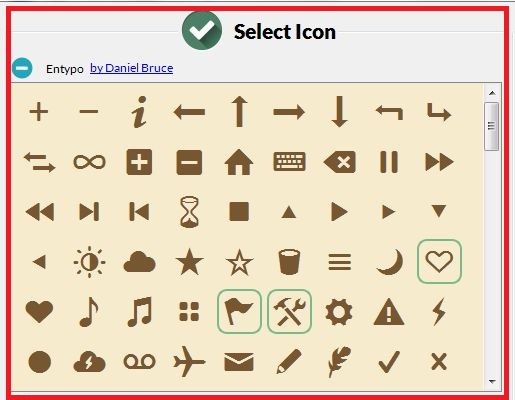
→2:左のSelect Iconエリアから好きな絵を選ぶ。
→3:右下のカスタマイズエリアで色選択、形、影付け、フチ取り、角取り、傾き調整、
アイコンのサイズ調整をする。
→4:サイズや拡張子を指定して自分のPCに保存する。
☆詳しい使い方☆
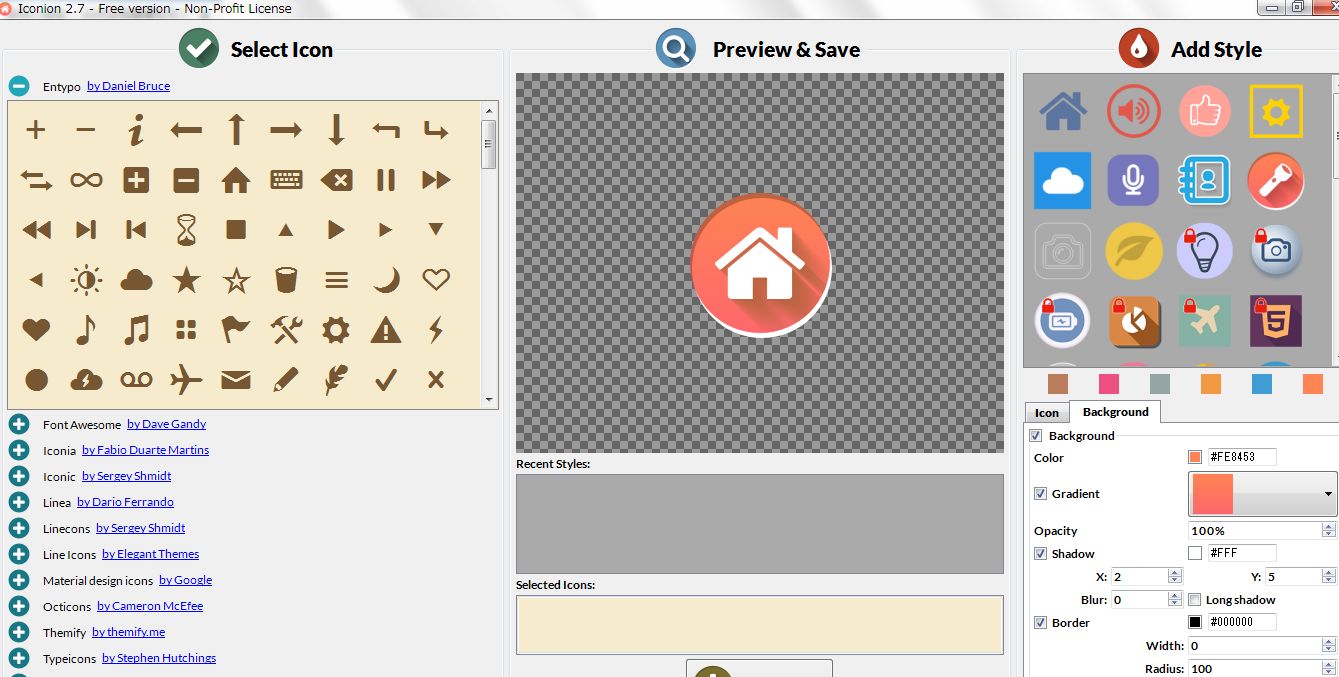
まず出てきた画面の右エリア【Add Style】の無課金アイコン10種類から
設定したいアイコンタイプを選択します。
すると見本が出てきます。この時点でまだ絵柄は確定していません。

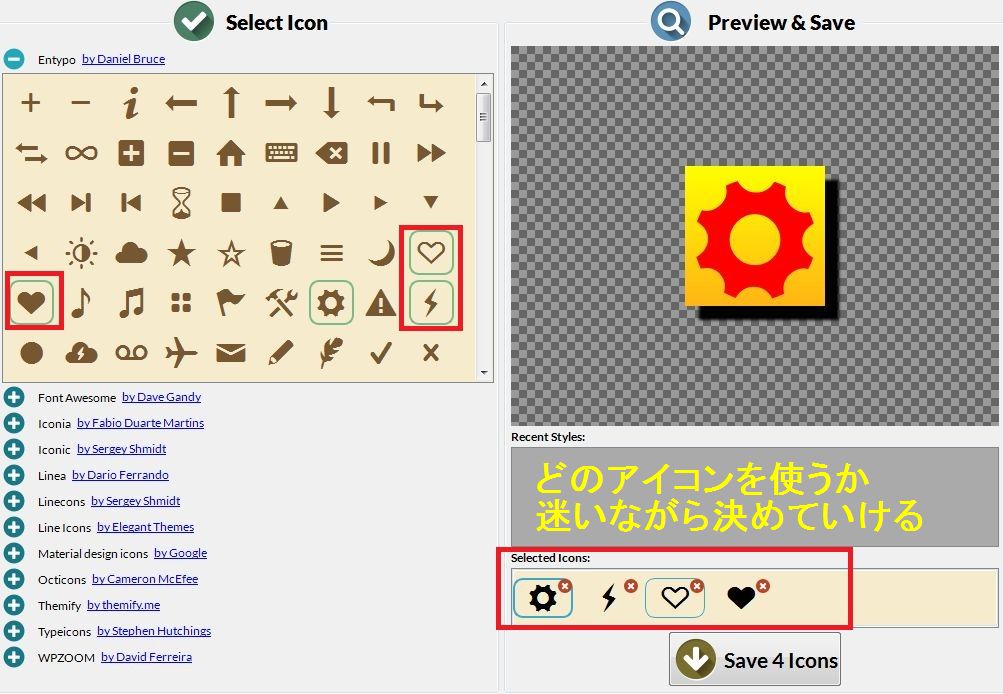
次に左側エリア【Select Icon】から自分がアイコンにしたい図柄を
選択してクリックします。そのエリアの右側スクロールバーで下にスクロールできます。

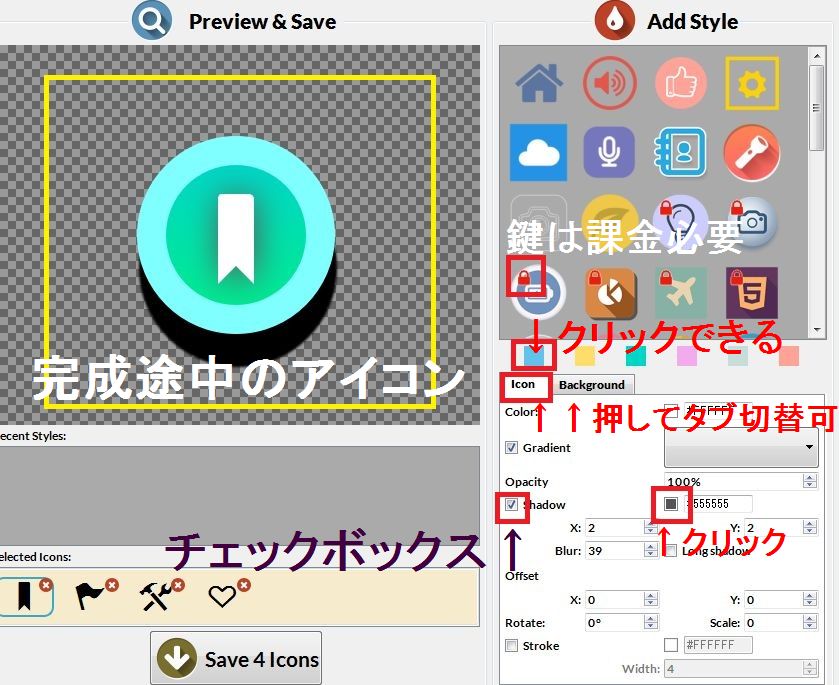
右下エリアにはアイコンに色やグラデーション、影を付けたりカスタムできる
チェックボックス、タブ、色調整などがあります。
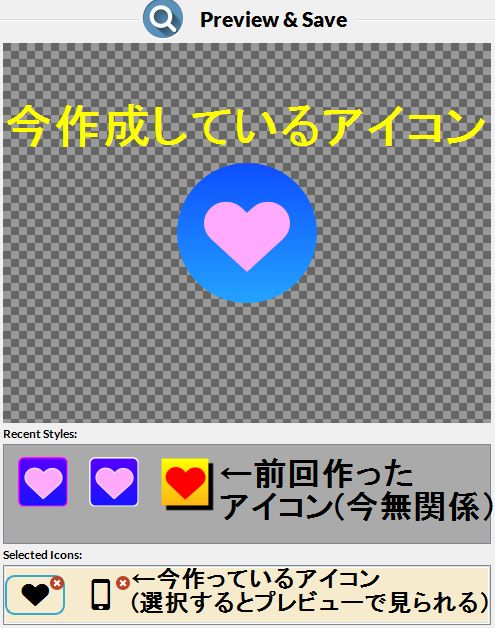
真ん中のプレビュー(完成途中を確認できる)で変化が確認できるので
「どのチェックボックスをいじると、何がどう変化するか」がすぐに分かります。
鍵マークが付いているものは有料オプションなのでそれ以外を使えばOK

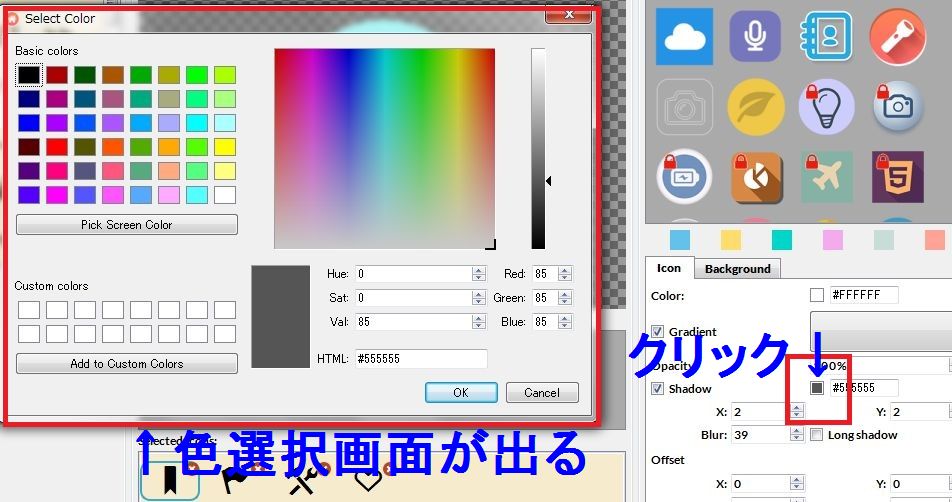
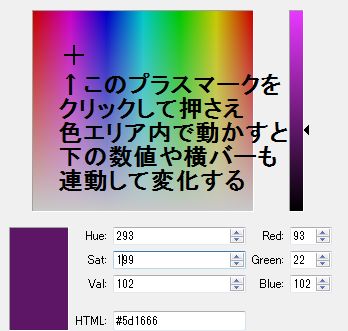
色の設定も自由自在です。微妙な中間色も思いのまま。
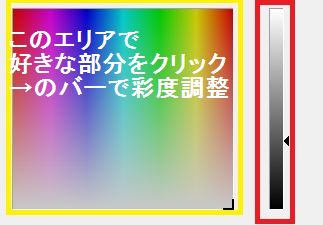
色エリアをクリックしたり、スクロールして彩度調整もできます。
数字の欄は手打ち入力か、上下三角で数値を上下すれば、
連動して中央の見本が変化するので
英語であっても何を意味する項目なのか、すぐに分かります。


自分オリジナルの色を決めることもラクラク♪

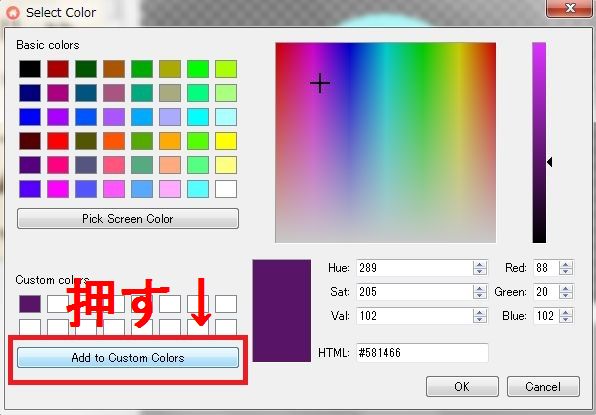
【この色に決めたっ!】と思ったら【Add to Custom Colors】を押しましょう。

すると【Add to Custm Colors 】の上に並んでいる白いマスの中に
今自分で決めた色が入ったと思います。
それはオリジナルの色彩パレットになるので、
この色を使いたいなって思ったらその色を1回クリックで選択し
OKを押すと、↓右枠の囲った部分の色が決定できます。

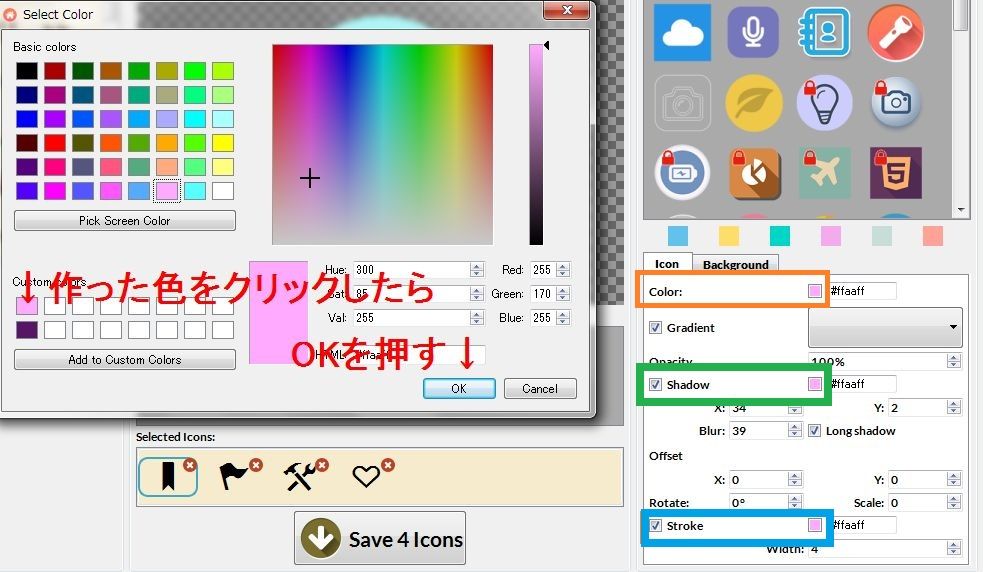
例えばIconタブ=↑の画面で言うとオレンジ枠のColorという文字の
すぐ上にIconというタブがありますね。
【Color】を囲ったオレンジ枠内にピンクのマスがありますね。それを
押せば色設定画面が出てアイコン自体のColor(色)を設定できます。
【Shadow】のチェックボックスにチェックを入れてその横の色マスを押して
色彩選択してOKすれば【Shasow】の影の色を変えることができますし
【Stroke】の横にある四角いマスをクリックすれば同じくStroke担当の色を設定できます。
(シャドウとストロークに関しては、そこのチェックボックスにチェックが入っていないと
各項目にある四角い色マスを押しても
色彩の選択画面もが出ないようになっています)
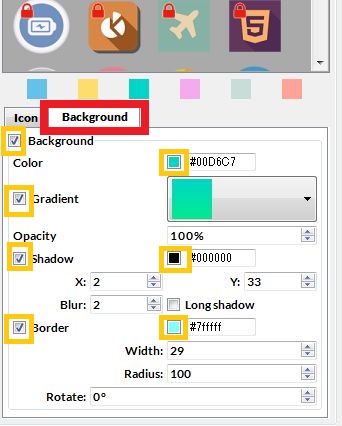
BackGroundタブに切り替えても同じような使い方になります。

↑左側にオレンジで囲ったチェックボックスにチェックを入れていないと、
その項目担当の色彩調整(右側オレンジ囲い)は、いじれません。
各項目の数値をいじるとどうなるか?というのは
実際触ってみると画面中央のプレビュー欄にリアルタイムで出ますので
それを見て理解するのが手っ取り早いと思います。
英語1ミリも分からなくても使えます。
メインのアイコン(形)は左エリアから何個も候補を選択しておくと
中央エリアの下に候補として置いておき
クリックするたびに中央の図も変化するので、見比べて比較検討もできます。

いろいろいじりながら最終的に【これだっ!!】と思えるアイコンが完成したら
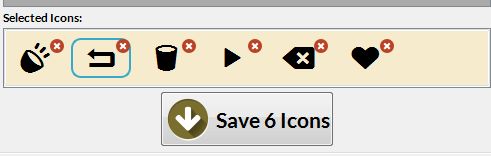
【Save ●(数字) Icons】をクリックします。数字は【Selected Icons】に並んでいるアイコンの
数を意味します。

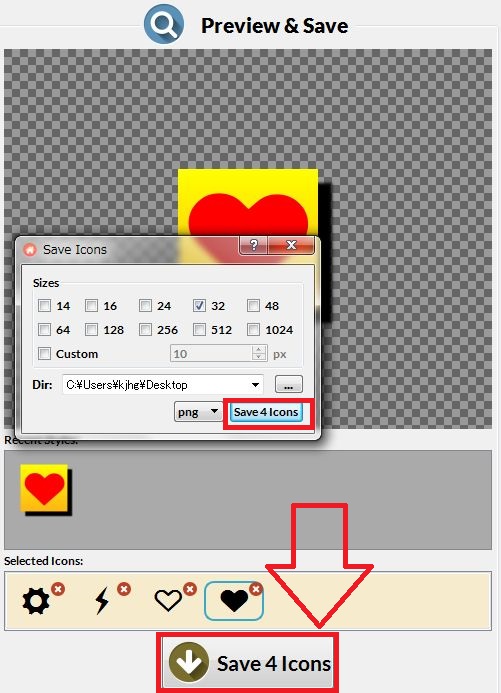
すると小ウィンドウが出ます。
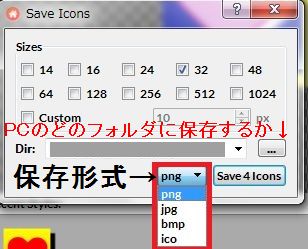
【Dir】というのは完成したアイコンを自分のPCのどこのフォルダに保存するか
選択できるのでDirマスの右横の「…」を押すと自分のPCからフォルダ選択できます。

保存可能な最大サイズは1024pxです。
保存したい希望サイズ(14~1024)にチェックを入れて(複数選択可、
14~1024全てにチェック入れて保存してもいい)
16×16px(ピクセルはインターネットエクスプローラー(IE)のブックマークの
サイト名の先頭に出ているマーク用に適しています。
24×24pxは、インターネットエクスクローラー9(IE9)のピン留め機能用に。
32px×32pxは、Google Chrome、Safari、Firefox 用に。
48px×48pxはWindowsのサイトアイコン用に。
64px×64pxはWindowsのサイトアイコンの高解像版として。
152px×152pxはスマホのウェブクリップ用に。
完成アイコンを保存するフォルダを選択したら、
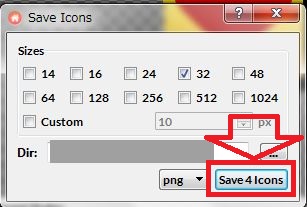
右下のSave ●(数字) Iconsを押します。
保存形式はSave4 Icons と表示されている左側から選べます。

作成した複数のアイコンを一括で保存することもできます。
(中央のプレビュー画面の下に並んでいるアイコンは全て保存できる)

↑Selected Icons の欄に並んでいるアイコンが6個ならこの状態で
Save 6 Icons(6個のアイコン)を押せばPCに保存できます。
それぞれのアイコンを↑この画面でクリックすると中央画面に完成途中もしくは
完成したアイコンが表示されます。
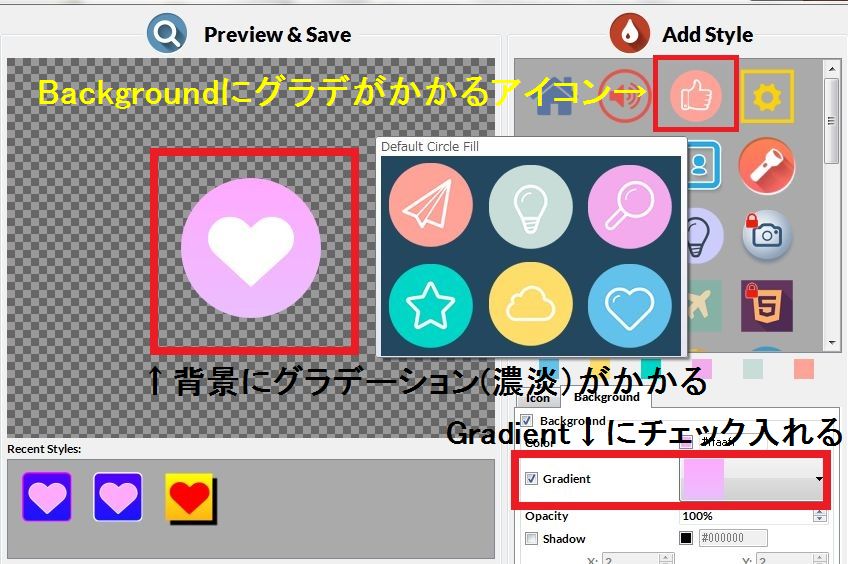
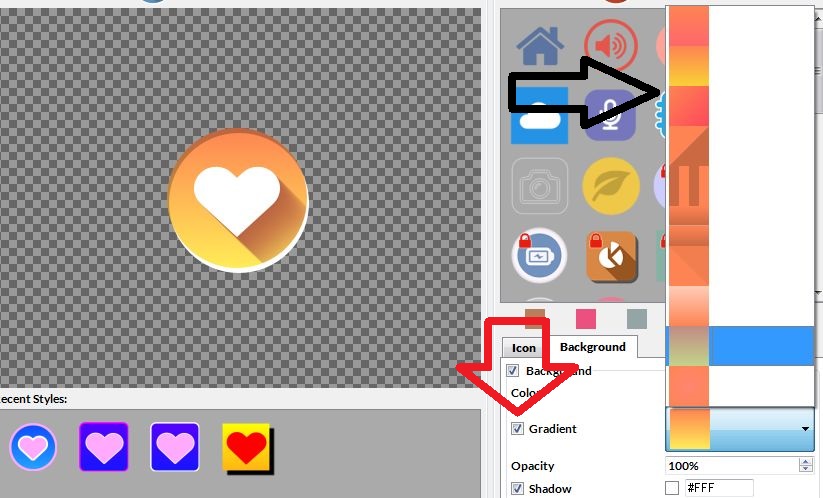
アイコン背景にグラデーションをかける
アイコンの背景(Background)にグラデーション(色の濃淡)
がかけられます。その効果が欲しい場合は
Backgroundタブ内のGradientにチェックを入れる必要があります。
↓このように親指立てたマークの素材は、
グラデのパターンは1種類ですが色は変えられます。

懐中電灯タイプや雲タイプも背景にグラデが付けられます。

グラデパターンも色々選べます。


前回までの履歴は再編集できず、同じアイコンを呼び出すこともできないので
無視していいでしょう。
その下の【Selected Icons】に並んでいるものが保存する可能性がある対象として
置いておけます。不要ならバツで削除して、編集したければ選択すればOK。
全部これでヨシと思ったら前述のようにセーブです。
作ってみた!
はいっ、というわけでいっちょ作ってみました~!

やっぱりアイコンの目的として目立つっていうのは大事なので
それを意識したのと、サイトイメージと合うようにってことで。
というわけで簡単にオリジナルのアイコンが作れる
Iconionをご紹介いたしました♪















 トップ
トップ