まず、プライバシーポリシーとは何ですか?
→そのサイトにアクセスしてきた人の、いろいろな情報を
サイト管理者がどのように取り扱うのか明示した文章のことです。
ワードプレスを使ってブログを使っている人なら、ほとんど全ての人に設置が必要とされています。
例えば、ワードプレスに訪問者のIPアドレスが分かるようなプラグインを導入していれば、
いつ、どんなIPアドレスからアクセスがあったか、分かりますよね?これも一つの個人情報なので、
サイト管理者は、個人情報を取り扱ってますよとお断りをするわけです。
そのために、ワードプレス内に固定ページを作って、サイト訪問者がクリックしやすい場所にリンクを貼れ
ということらしいです。
プライバシーポリシーがないとどうなる?
→
何のために情報を取得するのかを明示することでサイト訪問者に「お断り」を入れておいて、
何かあった時のために「個人情報収集してますよって言いましたよね?」と言えるわけです。
プライバシーポリシーのページをブログ内に作成して設置しておくことで、個人情報保護法違反を免れることができます。
プライバシーポリシーページの作り方。
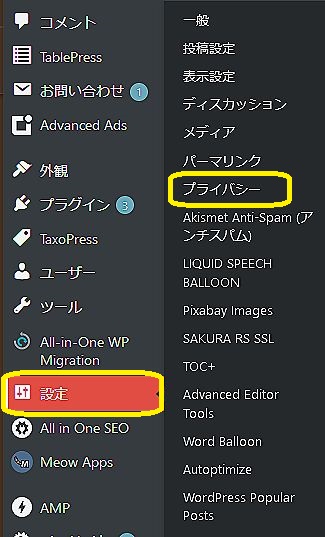
ワードプレスの管理画面(ダッシュボード)の左側の中に「設定」という項目があります。
そこにカーソルを合わせると、また小さなメニューウィンドウが出てきます。

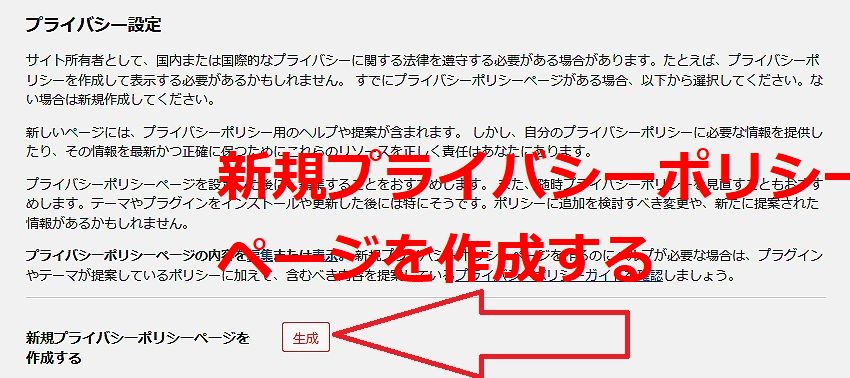
次に出て来たページの中にある「新規プライバシーポリシーページを作成する」で「生成」を押す。

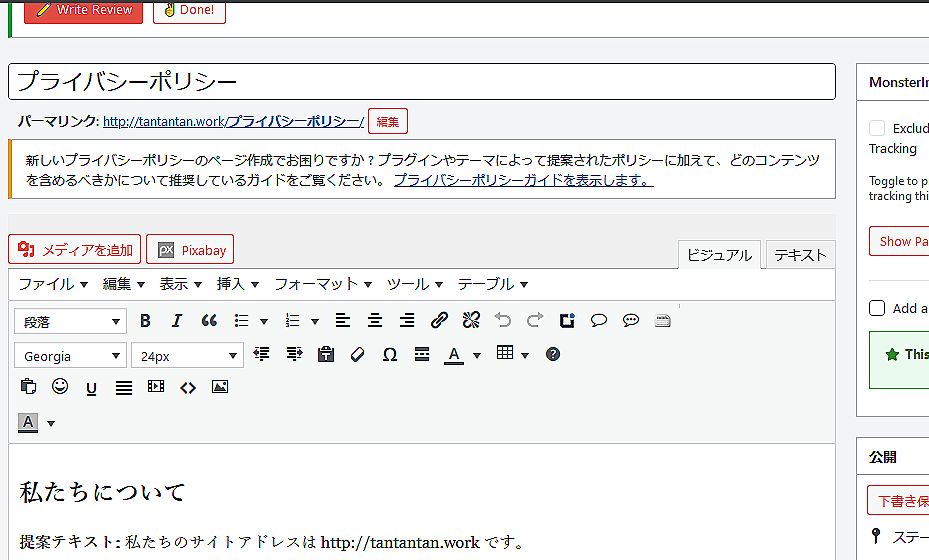
すると、すでに自動入力済みのいつものワードプレスの編集画面が出てくる。
パーマリンクは自分の好きなURLにして(privacyとかで良い。大手会社もそうしてる)

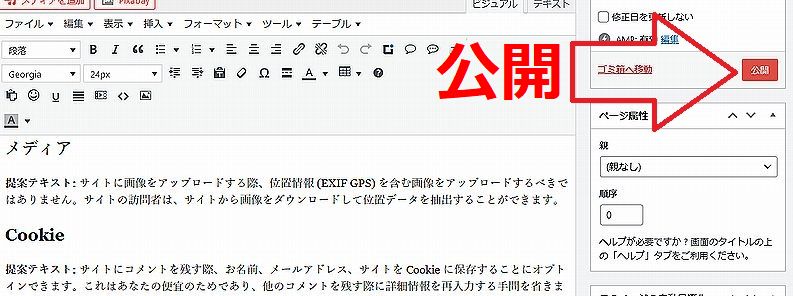
一応、何が入力されてるのかザッと見ておいて、いつもの「公開」ボタンを押す。

するといつものダッシュボード(管理画面)の左バーの中の「固定ページ」の中に
今作ったプライバシーポリシーの投稿画面が入っているので、自分のサイトの好きなところに
プライバシーポリシー画面へのリンクを貼り付けて終わり。
















 トップ
トップ